Confirmed, those are correct (and what I see on my end). The images are being shrunk to fit the view area from their original size of 6k pixels across, as is reasonable. If displayed at true size they would greatly overflow the view area and introduce horizontal scrolling.
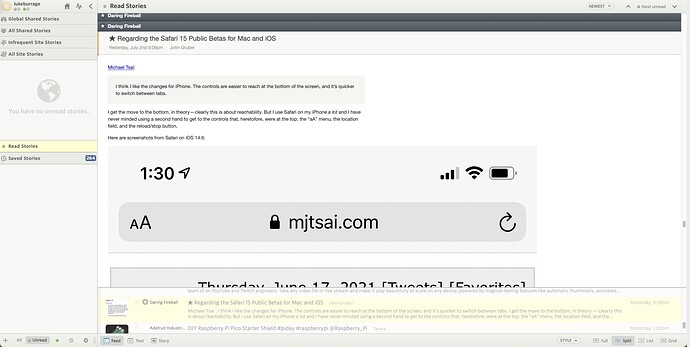
I’m still having some issues with too-big images. It only ever happens with large images that are in portrait orientation. I’m not sure that “if it’s large enough we should make it too big to fit on the screen” is a good rule of thumb, especially if the image itself is a screenshot of text.
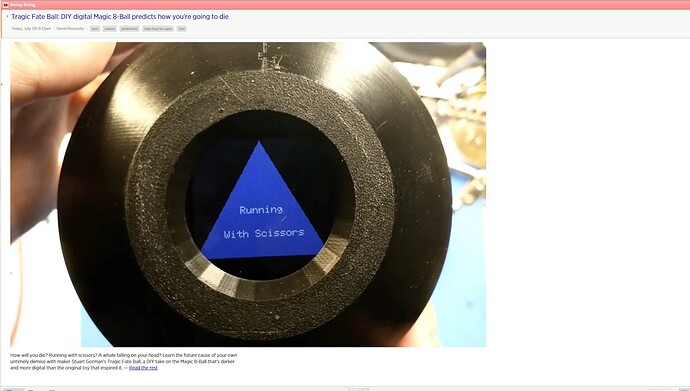
Here’s an example:
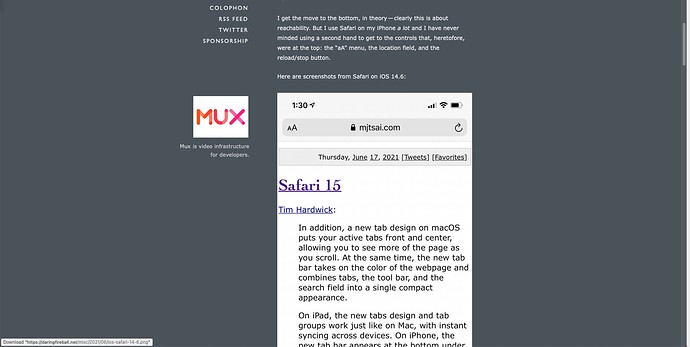
And here is the same image in context on the original website:
There isn’t any situation where a vertical screenshot of an iPhone screen should every be stretched “as wide as possible because it is a large image”.
If you insist on sticking with the “full width images are the defining design characteristic of NewsBlur and must be kept” then I’d prefer these rules:
-
If the image is much wider than tall (like 16:9 landscape and wider) then make the image full width.
-
If the image is nearer to square (like 4:3), square (1:1) or tall (9:16) then NEVER make it full width. Only ever show it as wide as the text surrounding it.
It is possible that someone is including an image in an article so tall that they expect people to scroll to see the bottom. But in almost ALL cases, they want the viewer to see the entire image at once. For any photograph this is true. As a viewer, I NEVER want to have to scroll to see the bottom part of an image, and always want to see the entire image at once if possible.
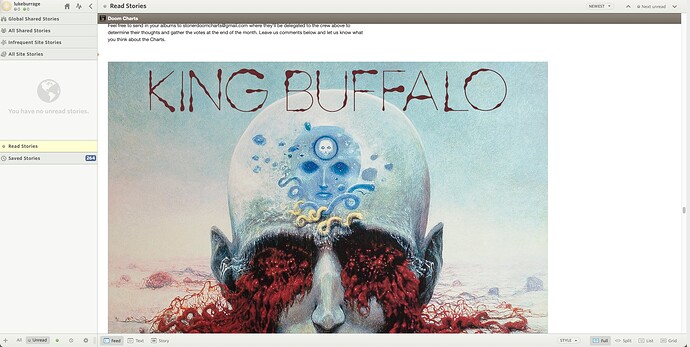
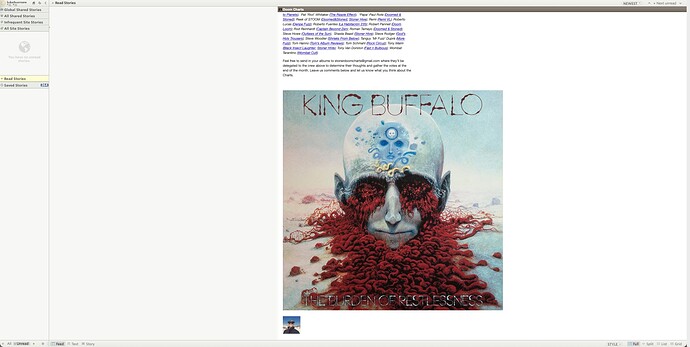
Here is a SQUARE image, some album art, which is stretched out so much I can’t see all of it at once:
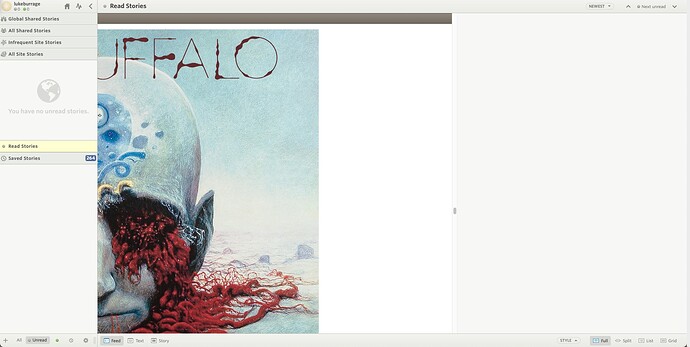
When I try to use CMD+“-” to “zoom out” to make it possible to see the entire image, it just messes up the whole website. I shouldn’t have to reload the page to get the website back in working order:
Apart from the ongoing image-stretching design choice, and the lack of a “let me block/never see this user again” feature, I’m a very happy customer of NewBlur!
All very good feedback! I’ll implement something along the lines of not stretching portrait images. I’ll also work on getting NewsBlur to automatically fix zoom in/out issues. And then at some point I’ll build the mute user feature. Unfortunately it’s not a trivial change, but I’ll see if I can make it happen soon.
I looked at the portrait iPhone screenshot from DF and it’s identical to what’s on the old design, so I’m not sure what to do about that. Gruber just embedded a huge image and NewsBlur is doing the best that it can with it. The RSS feed does not specify a width, so NewsBlur has nothing to respect but the max image size and the max width of the viewport.
You have an issue with .NB-small-image and .NB-medium-image
They override the width to auto causing images to ignore the “Wrap story content at 700px” setting.
a 1x1 tracking pixel, expanded to 756x756
please just give the option to disable stretching entirely.
Can you share the newsblur.com/site/<feed_id> url of the feed that’s causing this issue? I’d rather fix the issue for everybody than give an out to the few users who take the time to offer feedback.
I believe you’re in the Text view on Split mode. Just found a bug and deployed a fix. No more stretching of images too small to stretch. If you see any more bugs like this, please post them with a full browser screenshot so I can identify which view you’re in.
Notebookcheck.net is broken.
The Verge is broken.
Zero Hedge is broken.
A ton of websites have this over-stretched image issue. 
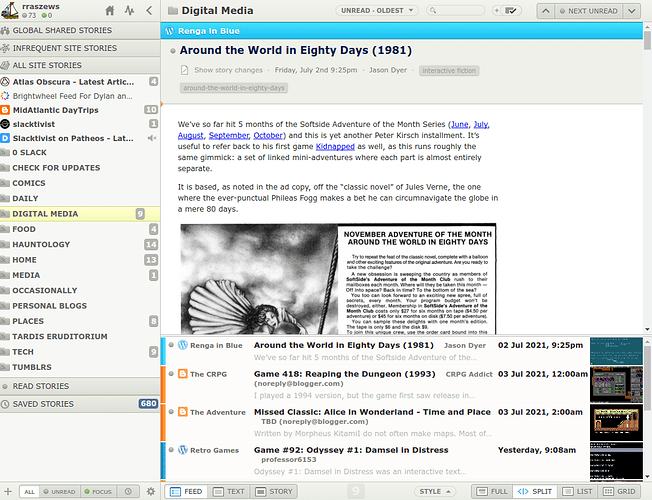
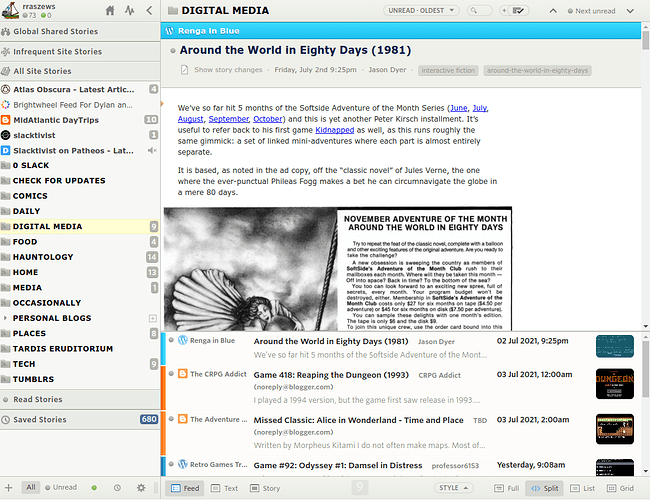
Can you’ll still a screenshot of one of these broken? I need to see what view combination you’re in.
these two things are not mutually exclusive. i would like to disable all image stretching.
Is this the same thing? It doesn’t seem to be as extreme as the examples I’m seeing in this thread, but it seems like the margins are wrong?
(Old first, then new)
Agree 100%. A TON of websites have this huge image issue. 
Show some examples please, I need them to even know there’s an issue.