If you have Firefox with Stylus installed, or a similar extension that lets you add custom CSS, this seems to work:
.NB-feed-story .NB-feed-story-content img {
width: auto !important;
max-width: 100%;
}
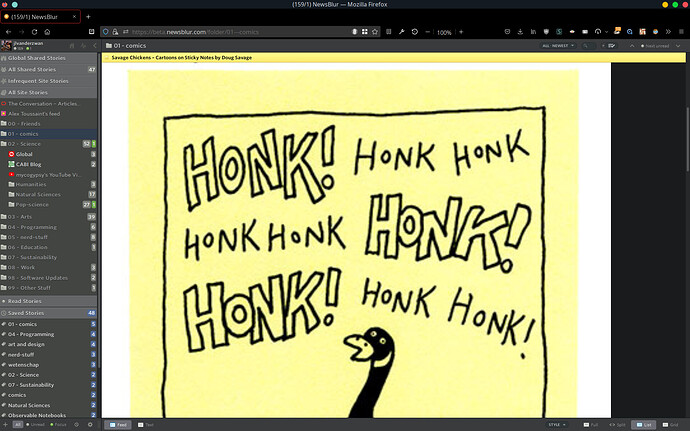
Also, I have a lot of webcomic feeds that are just broken without this custom CSS:
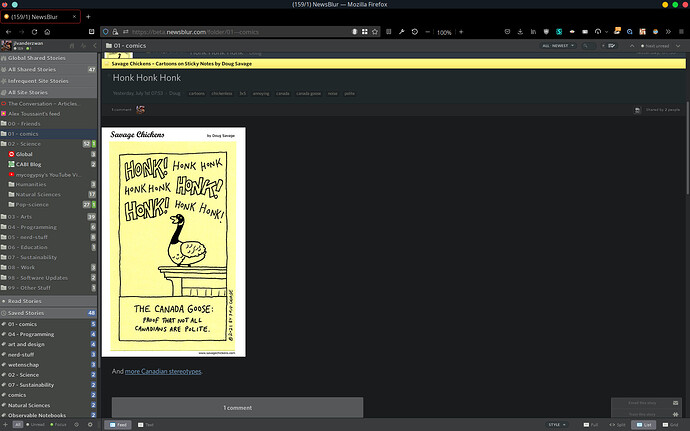
With CSS override: